ユニバーサルトランジションというのは、ユニバーサル(汎用的な) トランジション(移り変わり)のことで、いわゆる「画面切り替え効果」を自由に作成することができるモノです。
また、ユニバーサルトランジションには、ルール画像と呼ばれる、グレースケールの画像が必要になります。ルール画像のサイズがトランジションを行いたいレイヤよりも小さい場合は、自動的にタイル状に敷き詰められて使用されます。この画像を「ルール」として、トランジションを進行させます。
そして、ユニバーサルトランジションに必要な属性、time (トランジションを行っている時間)と、vague (あいまい領域値) が必要になります。
例を示します。
以下の画像を見てください。



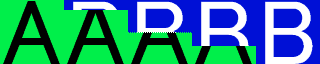
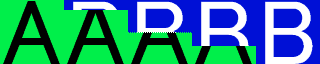
トランジション前、トランジション後、ルール画像
このように、A と書いてある画像が、B と書いてある画像に移り変わるとします。また、ルール画像には、単純ですが 上から下へ、黒から白へのグラデーションの画像を使うとします。
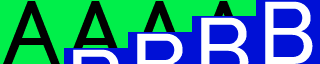
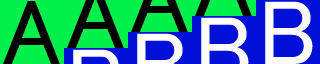
さて、まず vague (あいまい領域値) を 1 にすると、以下のようにトランジションが進行します。左から右へと進行しています。便宜上、移り変わりを横に並べて示していますが、実際はこれが連続して同じ場所で表示されるのです。

vague=1 のとき
つまり、ルール画像の黒いところから、白いところに向かって、だんだんと B の画像に置き換わっていっているのです。
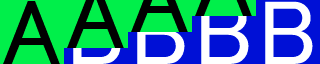
ここで vague=64 としてみましょう。

vague=64 のとき
こんどは、A の画像と B の画像の境界がぼやけていますね? このように、vague の値を大きくすると、移り変わりの中で、A でも B でもない、あいまいな部分を大きくすることができます。vague には 1 以上の数値を指定できます。
ルール画像には、このように単純なグラデーションだけではなく、いろいろな模様を指定することによって、それに従って自由にトランジションを行わせることができます。
吉里吉里ダウンロードページhttp://kikyou.info/tvp/ には、「トランジションライブラリ」として、ユニバーサルトランジションのルール画像が 20 種類以上入ったものが公開されています。
また、ユニバーサルトランジションには、ルール画像と呼ばれる、グレースケールの画像が必要になります。ルール画像のサイズがトランジションを行いたいレイヤよりも小さい場合は、自動的にタイル状に敷き詰められて使用されます。この画像を「ルール」として、トランジションを進行させます。
そして、ユニバーサルトランジションに必要な属性、time (トランジションを行っている時間)と、vague (あいまい領域値) が必要になります。
例を示します。
以下の画像を見てください。



トランジション前、トランジション後、ルール画像
このように、A と書いてある画像が、B と書いてある画像に移り変わるとします。また、ルール画像には、単純ですが 上から下へ、黒から白へのグラデーションの画像を使うとします。
さて、まず vague (あいまい領域値) を 1 にすると、以下のようにトランジションが進行します。左から右へと進行しています。便宜上、移り変わりを横に並べて示していますが、実際はこれが連続して同じ場所で表示されるのです。

vague=1 のとき
つまり、ルール画像の黒いところから、白いところに向かって、だんだんと B の画像に置き換わっていっているのです。
ここで vague=64 としてみましょう。

vague=64 のとき
こんどは、A の画像と B の画像の境界がぼやけていますね? このように、vague の値を大きくすると、移り変わりの中で、A でも B でもない、あいまいな部分を大きくすることができます。vague には 1 以上の数値を指定できます。
ルール画像には、このように単純なグラデーションだけではなく、いろいろな模様を指定することによって、それに従って自由にトランジションを行わせることができます。
吉里吉里ダウンロードページhttp://kikyou.info/tvp/ には、「トランジションライブラリ」として、ユニバーサルトランジションのルール画像が 20 種類以上入ったものが公開されています。