背景というのは、要するに文字と前景の後ろに表示されるヤツです。KAG では、(デフォルトでは) 640×480 のサイズの画像を背景として読み込みます。
ためしに、なにか表示させたい 640×480 の画像を bgimage フォルダにおいてみてください。この画像を bg0.jpg であるとします。KAG の LZH ファイルにはこの画像は入っていないので、適当にどこかから持ってきてくださいね(^^)
そして、文字を表示しよう で使用したシナリオを、以下のように変えてみます。
ここで image というタグを使用して、bg0.jpg を表ページの背景レイヤに読み込んでいます。
image タグの storage 属性で指定したファイルを読み込むのですが、拡張子は省略できます。勝手に KAG が探してきます(^^)
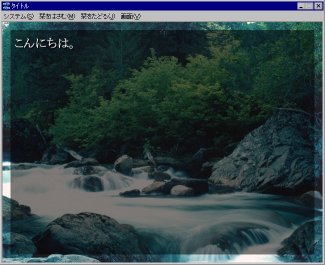
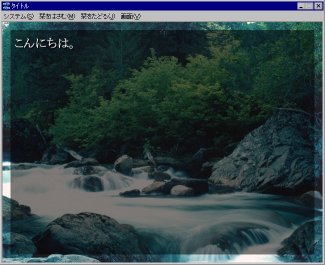
とりあえず実行してみてください。

背景を表示した
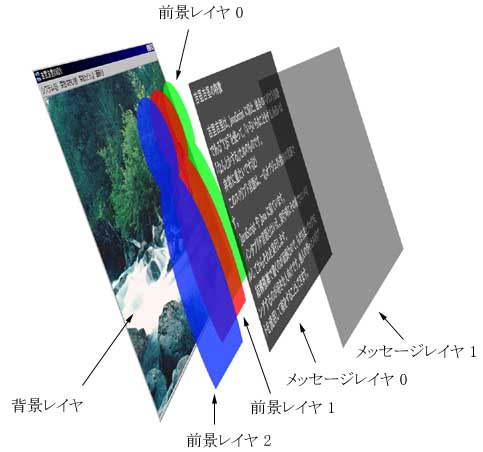
で、「表ページ」「背景レイヤ」ってなに?ってことになるのですが・・・
ためしに、なにか表示させたい 640×480 の画像を bgimage フォルダにおいてみてください。この画像を bg0.jpg であるとします。KAG の LZH ファイルにはこの画像は入っていないので、適当にどこかから持ってきてくださいね(^^)
そして、文字を表示しよう で使用したシナリオを、以下のように変えてみます。
[image storage="bg0" page=fore layer=base]
[wait time=200]
*start|スタート
[cm]
こんにちは。
ここで image というタグを使用して、bg0.jpg を表ページの背景レイヤに読み込んでいます。
image タグの storage 属性で指定したファイルを読み込むのですが、拡張子は省略できます。勝手に KAG が探してきます(^^)
とりあえず実行してみてください。

背景を表示した
で、「表ページ」「背景レイヤ」ってなに?ってことになるのですが・・・
Note
Config.tjs の scWidth および scHeight で、画面サイズに 640x480 以外の画面サイズを指定した場合は、もちろんその画像サイズに合った背景画像を指定してください。